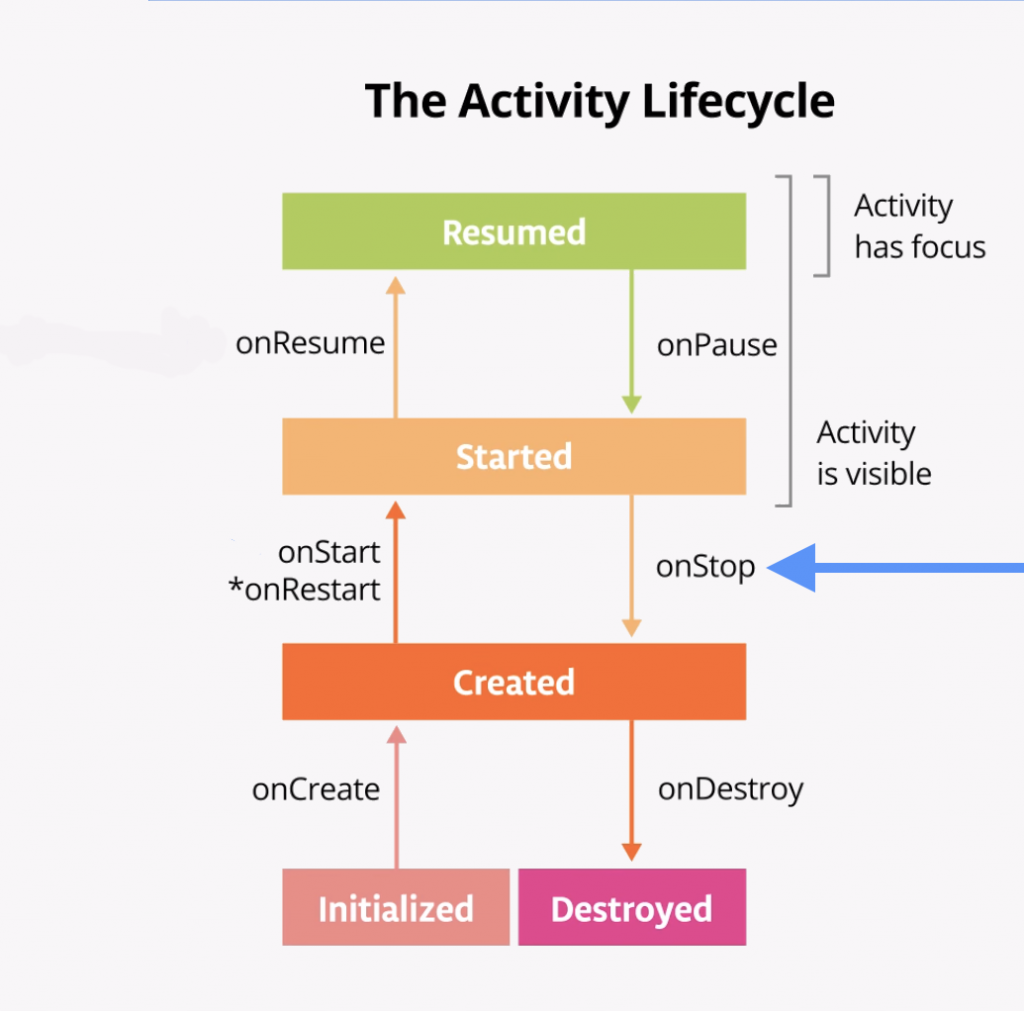
當活動狀態改變時,Android 將會叫用這些回呼,而您可以在自身活動中覆寫此類方法,以執行回應生命週期狀態變更的工作。

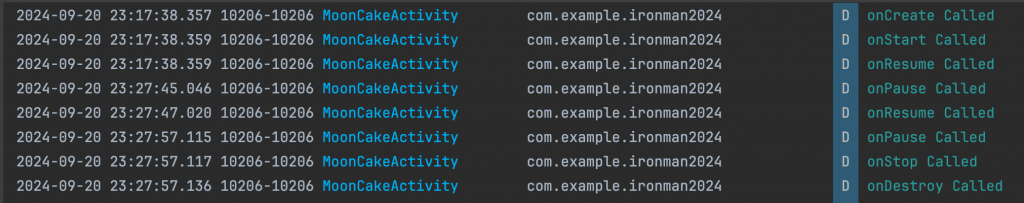
用log來看生命週期
override fun onCreate(savedInstanceState: Bundle?) {
enableEdgeToEdge()
super.onCreate(savedInstanceState)
Log.d(TAG, "onCreate Called")
override fun onStart() {
super.onStart()
Log.d(TAG, "onStart Called")
}
override fun onResume() {
super.onResume()
Log.d(TAG, "onResume Called")
}
override fun onRestart() {
super.onRestart()
Log.d(TAG, "onRestart Called")
}
override fun onPause() {
super.onPause()
Log.d(TAG, "onPause Called")
}
override fun onStop() {
super.onStop()
Log.d(TAG, "onStop Called")
}
override fun onDestroy() {
super.onDestroy()
Log.d(TAG, "onDestroy Called")
}

###可組合函式生命週期
應用程式 UI 最初建立的方法,是在組成程序中執行可組合函式。
應用程式狀態變更時,系統會排定重組作業的時間。在重組過程中,Compose 會重新執行狀態可能已變更的可組合函式,並建立更新版 UI。更新後的組成會反映變更情形。
建立或更新組成的唯一方法,就是執行初始組成和後續重組作業。
可組合函式有自己的生命週期,與活動生命週期無關。可組合函式的生命週期會依以下事件劃分:進入組成、重組 0 次以上、離開組成。
為了讓 Compose 追蹤及觸發重組作業,Compose 需要瞭解狀態何時發生變化。如要向 Compose 表明應追蹤物件的狀態,該物件的類型需為 State 或 MutableState。State 類型不可變動,且只能讀取。MutableState 類型可變動,並允許讀取及寫入。
var revenue = mutableStateOf(0)
